この記事は、12月1日から25日まで、学校を退学した人・する人などが記事を続けざまに投稿していく「退学 Advent Calendar 2016」の15日目の記事です。
www.adventar.org
筆者は大学(学部)を中退しましたが、それから10年以上が経過しても生き延びることができています。
これまでに起きたことなどと適当に掻い摘んで書いていきますが、退学したばかりの人、退学しようかどうか悩んでいる人、そんな方々の参考になれば幸いです。
この記事は、12月1日から25日まで、学校を退学した人・する人などが記事を続けざまに投稿していく「退学 Advent Calendar 2016」の15日目の記事です。
www.adventar.org
筆者は大学(学部)を中退しましたが、それから10年以上が経過しても生き延びることができています。
これまでに起きたことなどと適当に掻い摘んで書いていきますが、退学したばかりの人、退学しようかどうか悩んでいる人、そんな方々の参考になれば幸いです。
直前まで参加できるかどうか怪しい状況でしたが、どうにか都合をつけることができました。
そして、どうせ参加するなら喋りたい!ということで、少しばかり喋ってきました。
Code Signing(コード署名)についての話でした。
どちらかといえばMac寄りな内容ですが、コード署名という作業が必要なのはiOSもMacも同じです。コード署名でトラブルが発生するのはアプリをリリースする直前であることが多いのですが、慌てて適当に操作して「何かよくわかんないけどもできちゃった」で終わりにしてしまう人は多いですし自分もそうでした。きちんと基礎を学ぶことで、再現性のある仕事をできるようになりたいと思い、このテーマを取り上げました。
資料は冒頭にリンクを貼ったconnpassのページとかからリンクされている、かも。
全体的に、証明書だとか暗号化の話題の多い回でした。
次回は2017年2月11日の予定だそうです。
codesign(コード署名)の綴りって、co-design(一緒にデザイン)と一緒なんですよね。今更ながら。
— T.Motooka (@t_motooka) 2016年12月3日
この記事は、SVG Advent Calendar 2016 の3日目の記事です。
SVG Advent Calendar には、このような記事も過去に投稿しています。
さて。
年末ということで、宝くじ や 占い、それに類するものに興味をお持ちの方も多いかと思います。私自身はそのようなものは好きではないのですが、くじ等を作る側(射幸心を煽る側)の人間として各種法令を遵守しながら立ち回ることは嫌いではありません。ここでは、くじを作る側の人間として、SVGでスクラッチくじを作る手法を紹介したいと思います。
さすがにブログ記事の中でJavaScriptを動作させるのはどうなんや…ということで、別のサイトにHTMLファイルを置くという形でご紹介いたします。

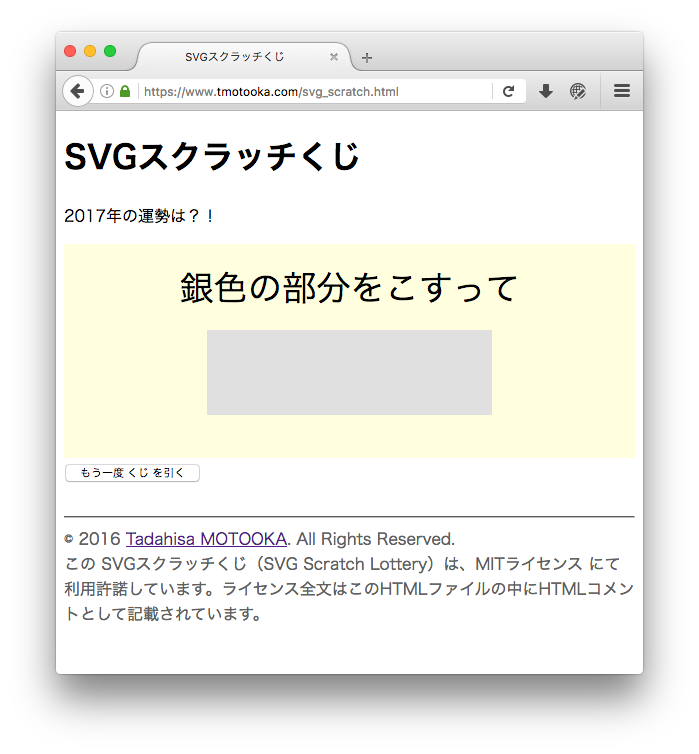
https://www.tmotooka.com/svg_scratch.html
このページにアクセスすると、銀色(実態は灰色ですが)の部分をマウス操作やタッチ操作で削ることができ、削ると隠されていたメッセージが表示されます。
「もう一度 くじ を引く」ボタンを押すと、銀色の覆いは元に戻り、中のメッセージはランダムで切り替わります。
まず初めに、SVG画像としては、銀色の覆いの向こう側には、あとで表示されることになるはずのテキストのメッセージが描かれています。その手前のレイヤに、銀色の長方形が描かれています。
JavaScript のコードでは mousedown mousemove touchstart touchmove などのイベントを捕捉し、マウスカーソルの位置やタッチ位置を把握しています。
その動いた軌跡を、ある程度の太さの線分で結び、その線分で描かれた領域だけ銀色の覆いが非表示にする、ということを mask という機能を使って実現しています。
SVGで描かれている内容のうち、指定した領域を透明にすることができます。領域は、<mask>で囲まれた内側で、通常のSVGと同じように描くことで指定することができます。白く塗り潰された領域は描画され、黒く塗り潰された領域は透明になります。
mask の適用先では mask="url(#{mask要素のid})" という形で適用するべきマスクを指定します。
詳細な説明は、こちら。
Clipping, Masking and Compositing – SVG 1.1 (Second Edition)
スクラッチの仕組みは、くじではなくプリペイドカードなどにおいても頻繁に用いられます。そのようなものの中には銀色の覆いに対して模様を描いていることもあります。
今回紹介したスクラッチくじでも、そのような模様を描くことが可能ですし、実は少し修正するだけで模様を登場させることが可能です。

ソースの中に path id="wave" と書かれた部分があると思います。この要素の stroke="none" を stroke="#000000" に変えることで、3本の黒い波線を表示させることが可能です。この path はmask適用している <g> タグの内側に居ますので、削る操作をしたとき、銀色の覆いと一緒に削れていきます。
今年の8月に、名古屋のWeb界隈の皆様の集まり「WCAN」主催のイベント「WCAN mini 2016 Vol.2 SVG Maniax in NAGOYA」に参加してきました。
wcan.jp
このときの参加レポート: 名古屋のSVGイベントに参加してきました - 職業プログラマの休日出勤
参加レポートには書いていませんが、この懇親会においてどなたかが「SVGでスクラッチくじとか作れたら面白そうだよね」という発言をされていました。このとき私は十分な量のお酒を頂いていたので誰の発言だったのかを思い出すことができないのですが、ここで私は「実装するぞ!」という宣言をしたことだけは覚えています。それから忙しい日々が過ぎる中で「早く SVGスクラッチくじ を作りたい」という想いは募る一方でした。
このときの約束を果たすことができて、私は幸せです。
医療情報のキュレーションサイト「WELQ」(ウェルク)について、適切でない情報が多く掲載され、かつ強力なSEO施策が実行されていた結果として検索結果の上位に食い込んでいた、とされています。
本日飛び込んできたニュースの中に、当該サイト、および、運営会社であるDeNAが他に運用している多くのキュレーションサイトが閉鎖された、というものがありました。
掲載されていたコンテンツにどれほど適切でない情報が掲載されていたのか、今となっては調べるのも面倒臭いですが、医療にそれほど詳しくない我々がそれらのサイトの情報を知らないうちに見ていて、知らないうちに鵜呑みにしている可能性も十分に考えられます。
そのような情報が脳内に存在していたとしても直ちに自分が死ぬ訳ではありませんが、どれほど自分がアクセスしていたのか、知っておいて損することは無いでしょう。
自分が問題のあるサイトにどれほどアクセスしていたのかは、ブラウザの履歴を辿って行けばわかります。しかし、全てを人間の目でチェックすることは極めて困難です。ならば、機械的に調べてみようではありませんか。
この記事では、例として、MacのFirefoxの履歴を調査する方法をご紹介します。